Widget Click2Contact
Widget Click2Contact pozwala Ci na umieszczenie czata na stronie www Twojej firmy. Możesz skonfigurować go tak, aby był jak najlepiej dopasowany do Twoich potrzeb oraz do stylu strony.
Z zakładki Administracja wybierz Click2Contact → Widget Click2Contact.

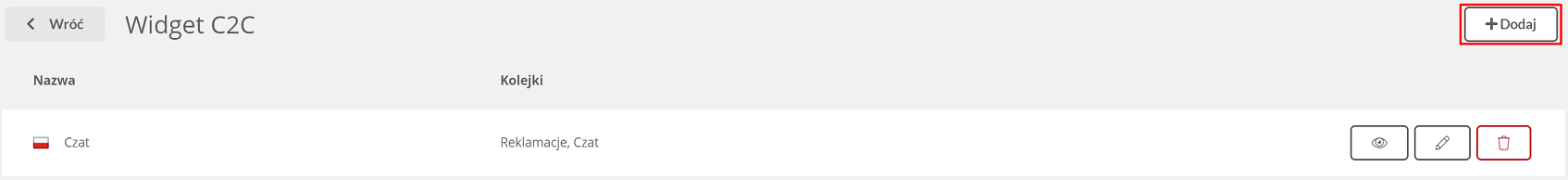
Następnie kliknij przycisk  znajdujący się w prawym górnym rogu.
znajdujący się w prawym górnym rogu.

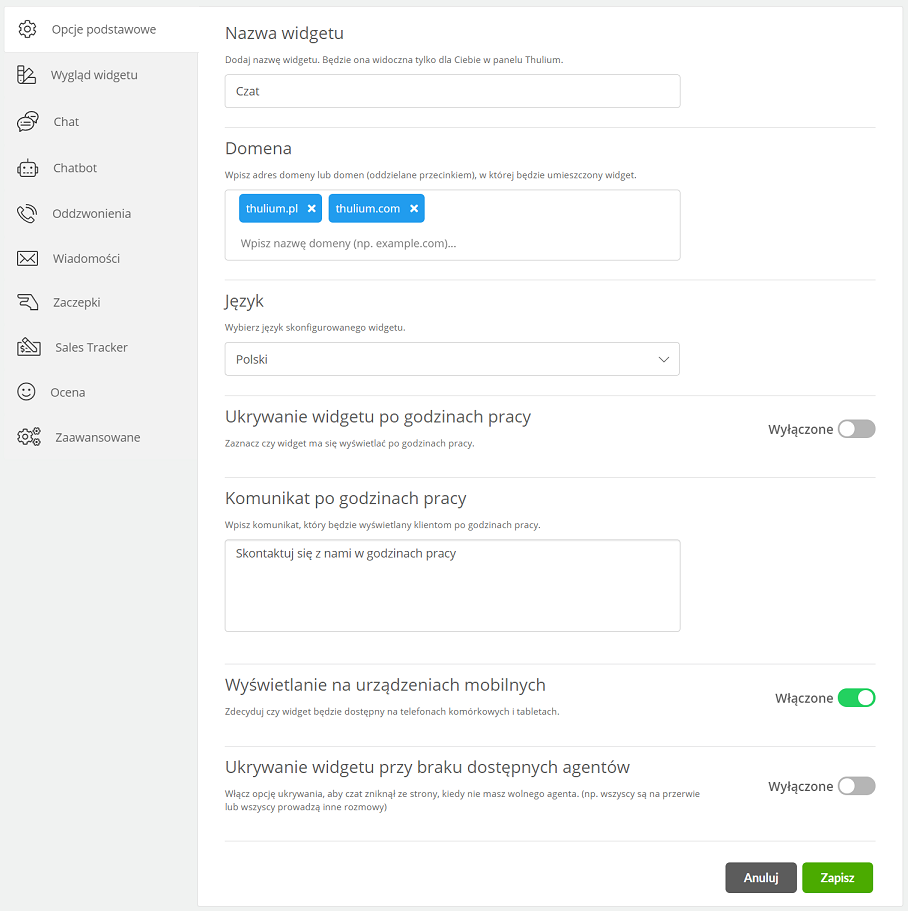
Omówmy teraz poszczególne parametry konfiguracyjne:
Uruchomienie widgetu na własnej stronie

- Nazwa widgetu - wpisz nazwę widgetu, która będzie widoczna tylko dla użytkownika (pole obowiązkowe)
- Domena - wpisz nazwę domeny lub domen, na których czat będzie dostępny (pole obowiązkowe)
- Język - wybierz język widgetu, do wyboru spośród: angielski, polski, czeski, duński, słowacki, rumuński, niemiecki, francuski, hiszpański, holenderski, estoński, litewski, łotewski, ukraiński, węgierski, włoski oraz portugalski
- Ukryj widget po godzinach pracy - możliwość ukrycia widgetu czata poza godzinami pracy
- Komunikat po godzinach pracy - wpisz komunikat informujący klienta o kontakcie poza godzinami pracy
- Wyświetlaj na urządzeniach mobilnych - możliwość wyświetlania czata na urządzeniach mobilnych
- Ukryj widget przy braku dostępnych agentów - możliwość ukrycia widgetu w przypadku, gdy nie ma wolnych agentów (agent wolny - na statusie "Wolny" i posiada przynajmniej jedną rozmowę poniżej limitu)

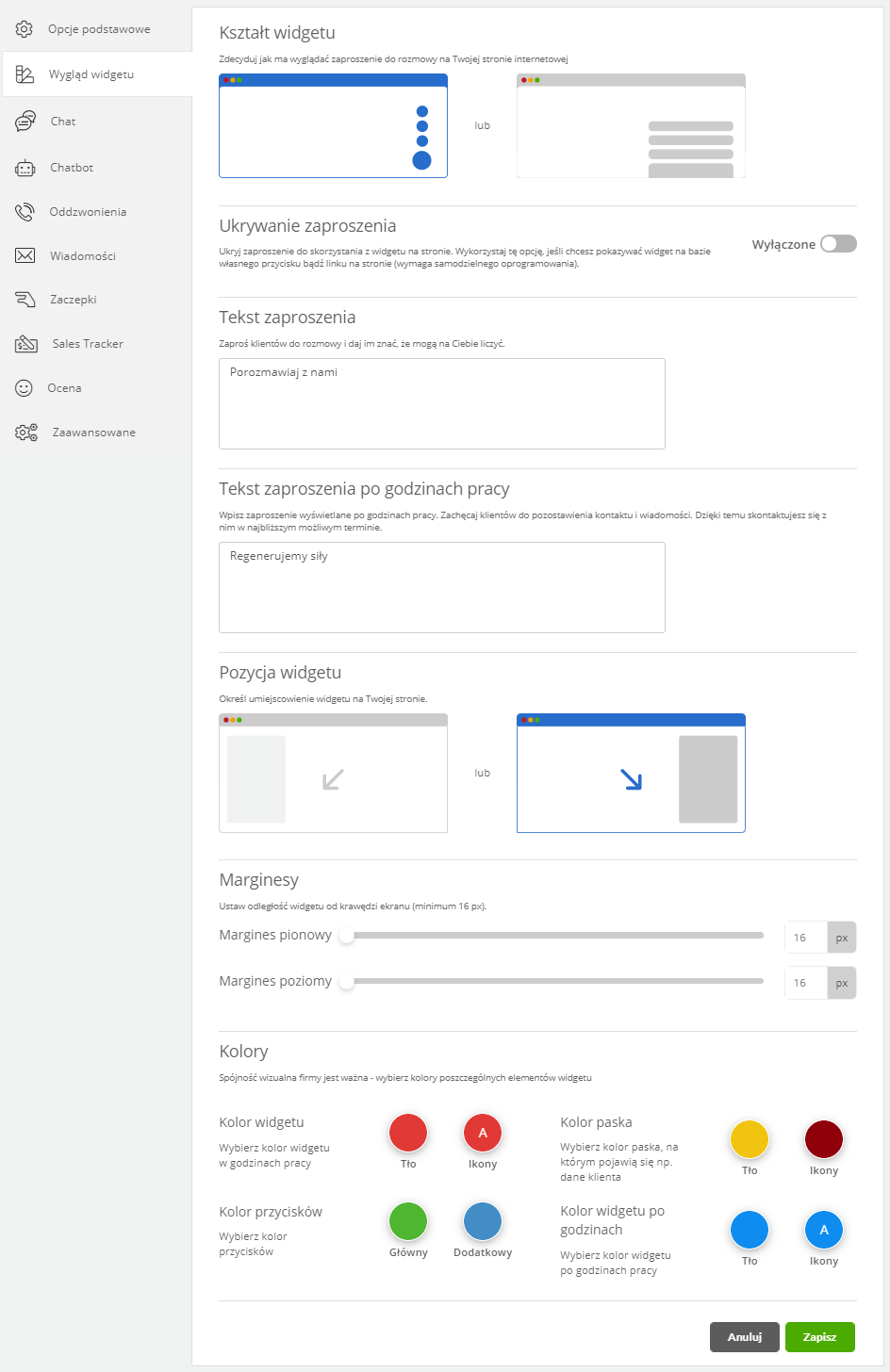
- Kształt widgetu - określ czy czat będzie się wyświetlał jako:
a) kółko

b) pasek

- Ukrywanie zaproszenia - opcja ukrywania zaproszenia, tak by pokazywać własny przycisk bądź osadzić widget w ramach przycisku na stronie
- Tekst zaproszenia - wpisz tekst, który zachęci do kontaktu np. "Napisz do mnie"
- Tekst zaproszenia po godzinach pracy - wpisz tekst, który pojawi się klientowi w przypadku kontaktu po godzinach pracy
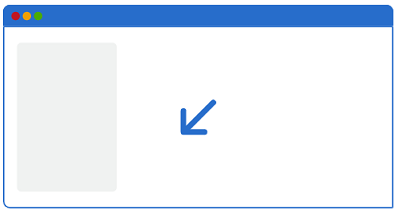
- Pozycja widgetu - zdecyduj, po której stronie ekranu będzie wyświetlany czat
a) lewa

b) prawa

- Marginesy - możliwość ustawienia odległości widgetu od krawędzi ekranu (minimum 16 px)
Kolory
- Kolor widgetu - wybierz kolor zaproszenia (paska lub chmurki)
- Kolor po godzinach pracy - wybierz kolor zaproszenia po godzinach pracy
- Kolor przycisków - wybierz kolor przycisku głównego i dodatkowego

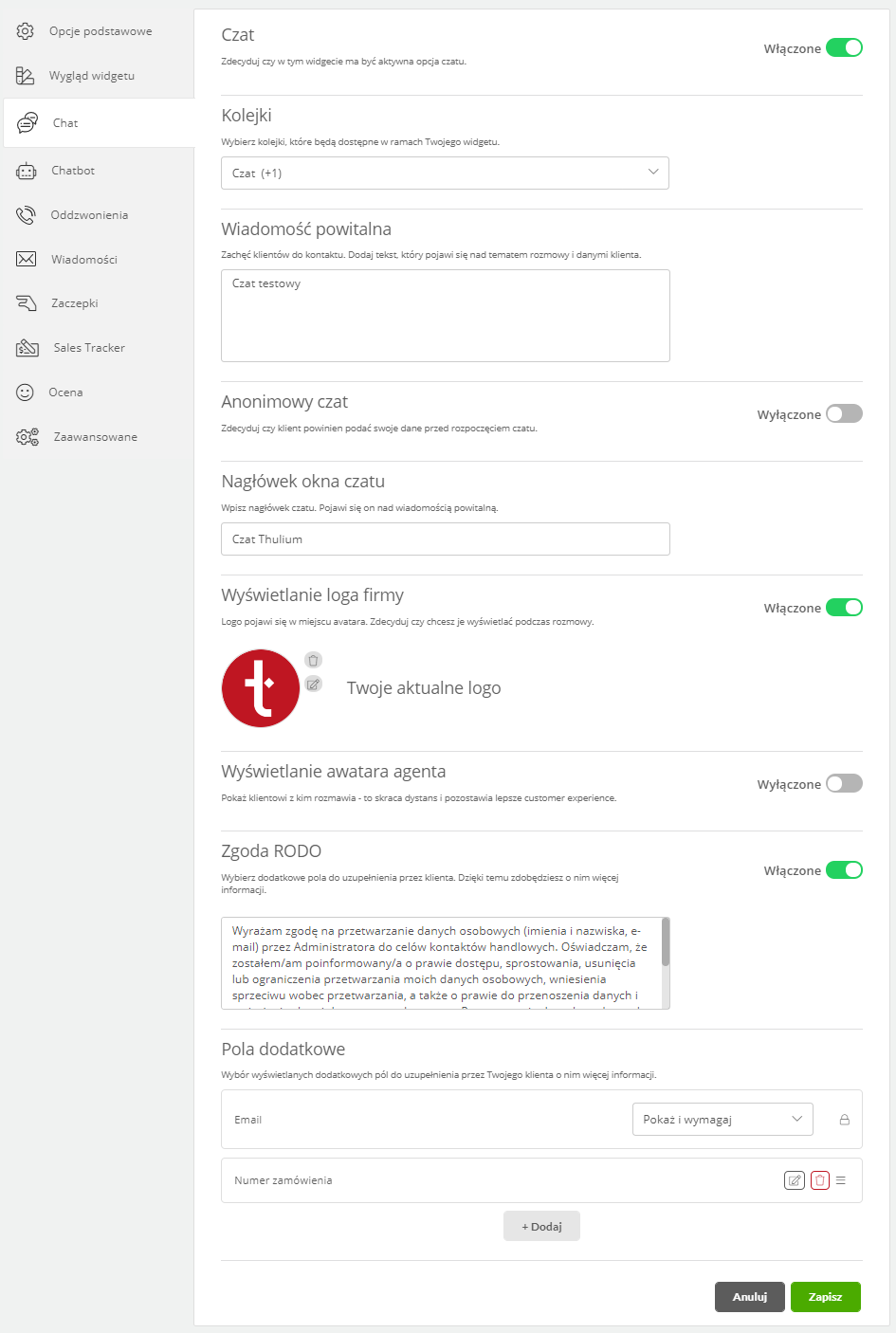
- Czat - włącz opcję czatu w ramach widgetu
- Kolejki - wybierz kolejki, do których będą trafiały czaty z tego widgetu. Gdy wybrana jest więcej niż jedna kolejka to przy rozpoczynaniu rozmowy klient będzie mógł wybrać kolejkę/sprawę, w której pisze (np. kolejki: Sprzedaż, Reklamacje, Zapytania)
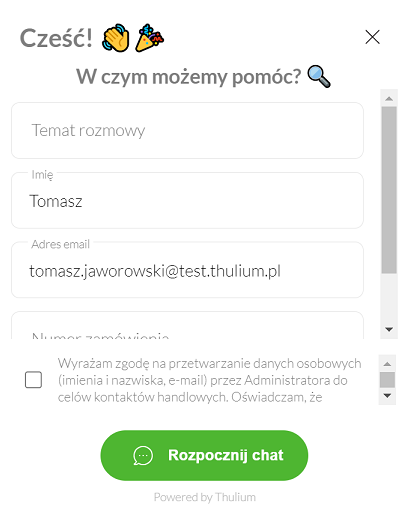
- Wiadomość powitalna - wpisz wiadomość powitalną pojawiającą się w lewym górnym rogu okna z czatem (nad tematem rozmowy)
- Anonimowy czat - możliwość rozpoczęcia rozmowy na czacie bez konieczności podawania danych (imię i adres e-mail)
- Nagłówek okna czatu - wpisz tekst, który będzie pojawiał się w nagłówku okna rozmowy
- Wyświetlanie loga firmy - możliwość wyświetlania loga firmy zamiast awatara agenta podczas rozmowy
- Wyświetlanie awatara agenta - możliwość wyświetlania awatara agenta podczas rozmowy
- Zgoda RODO - możliwość wyświetlenia pola ze zgodą na przetwarzanie danych osobowych
- Nagłówek RODO - wpisz tekst, który będzie pojawiał się w nagłówku zgód RODO
- Tekst dla zablokowanego IP - wpisz tekst, który będzie pojawiał się przy zablokowanym adresie IP
Czy wiesz, że...💡
W ramach zgód RODO oraz wiadomości powitalnej można wstawić linkowanie do strony poprzez wpisanie {{href(https://www.example.com|Text)}} lub {{href(https://www.example.com)}}
Pola dodatkowe
- E-mail - zdecyduj czy pole z adresem e-mail będzie wyświetlane, pojawiają sie trzy opcje:
- Ukryj - pole e-mail będzie ukryte
- Pokaż - pole e-mail będzie pokazywane
- Pokaż i wymagaj - pole e-mail będzie pokazywane i wymagane
- Dodaj - możliwość dodania dodatkowego pola (pól) tekstowego do uzupełnienia przez klienta np. numer zamówienia. Pole to pojawi się pod adresem e-mail - aby to uczynić należy kliknąć

Czy wiesz, że...💡
W ramach pól dodatkowych możesz takowe określić jako wymagane poprzez kliknięcie w checkbox  .
.


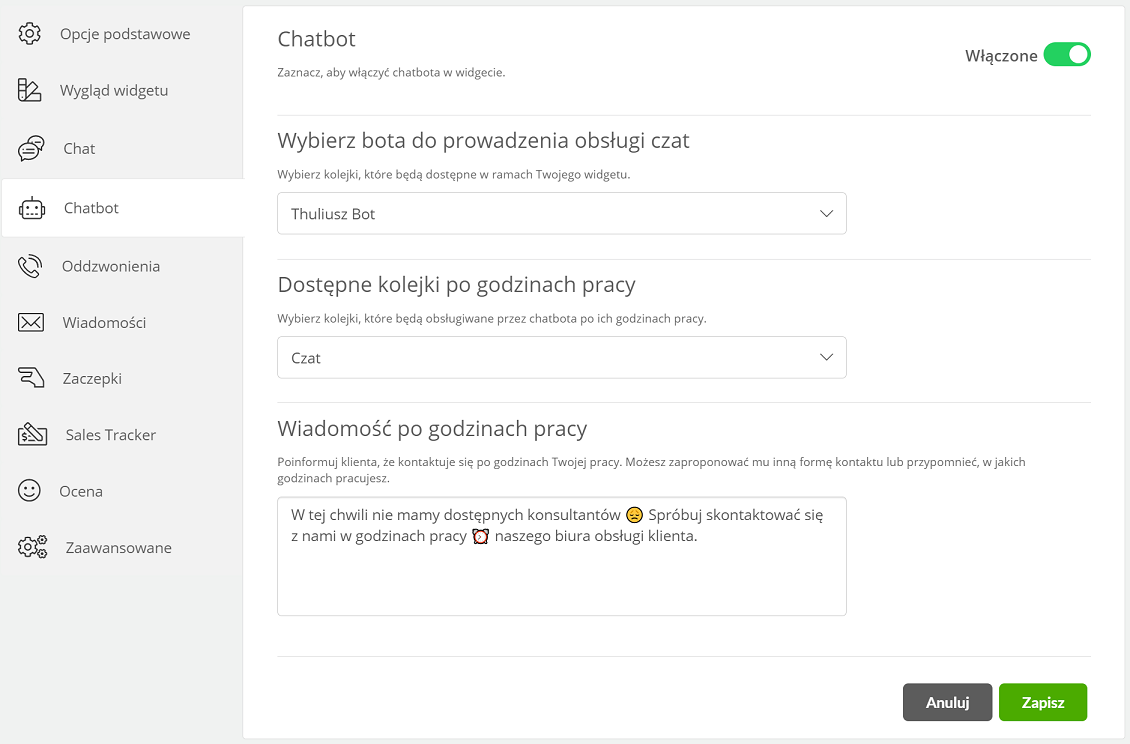
- Chatbot - uruchamia bota dla danego widgetu
- Wybierz bota do prowadzenia obsługi czat - wybranie z listy dostępnego bota
- Dostępne kolejki po godzinach pracy - jakie kolejki mają być dostępne po godzinach dla obsługi przez bota
- Wiadomość po godzinach pracy - treść wiadomości wyświetlanej klientowi, po godzinach pracy kolejki przy próbie kontaktu z Agentem

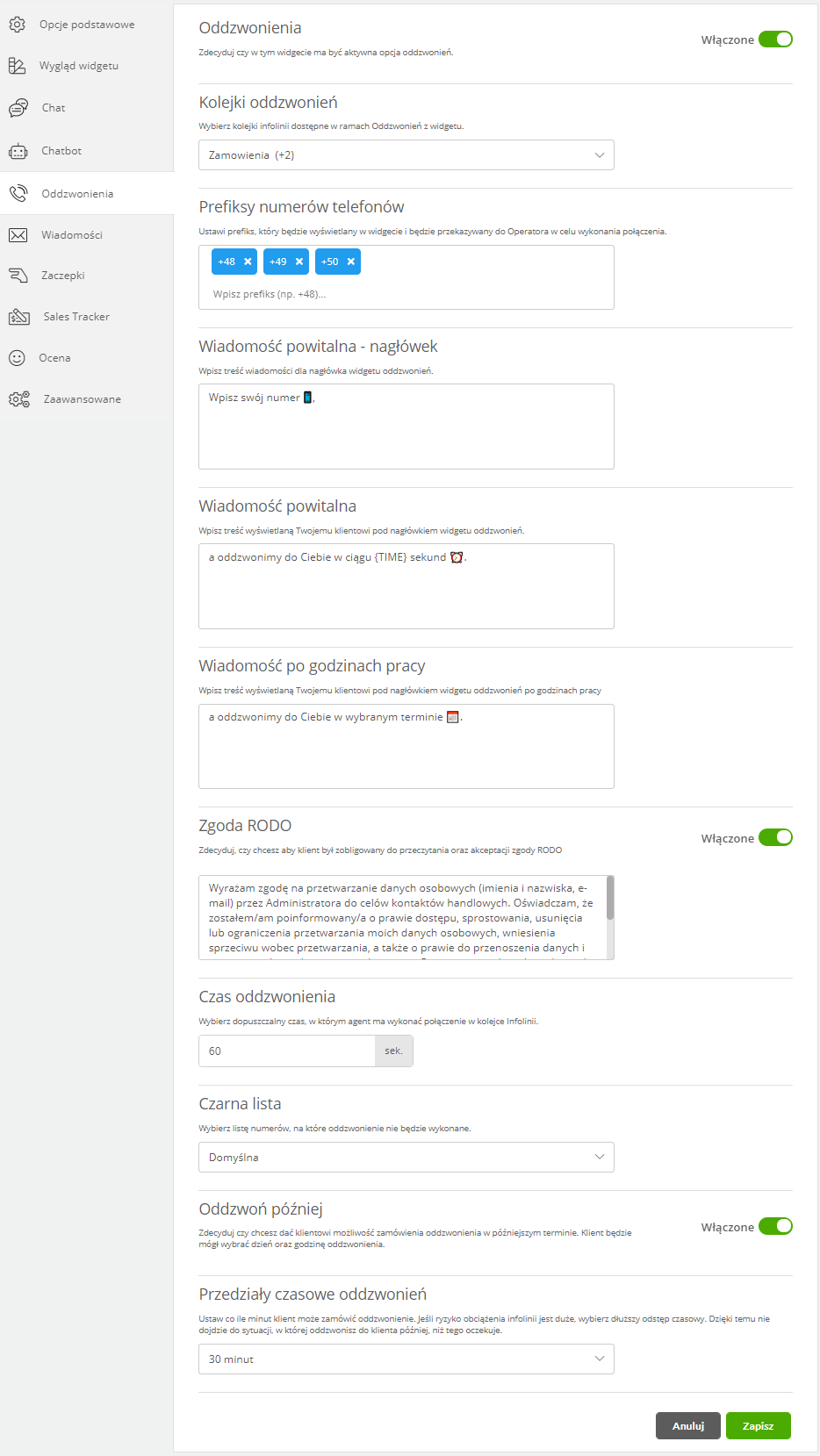
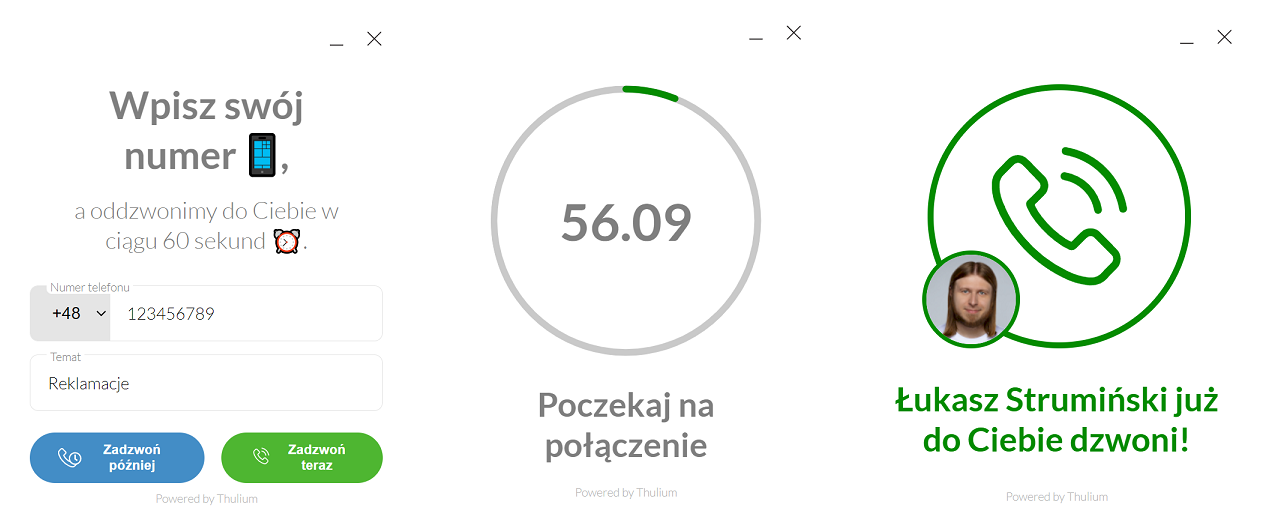
- Oddzwonienia - włącz opcję oddzwonień w ramach widgetu
- Kolejki oddzwonień - wybierz kolejkę/kolejki infolinii, z której/których nastąpi oddzwonienie
- Prefiksy numerów telefonów - prefiks, który będzie wyświetlany w widgecie i będzie przekazywany do Operatora w celu wykonania połączenia
- Wiadomość powitalna - nagłówek - wpisz treść wiadomości, która pojawi się w nagłówku wiadomości
- Wiadomość powitalna - wpisz treść wiadomości powitalnej
- Wiadomość po godzinach pracy - wpisz wiadomość wyświetlaną po godzinach pracy kolejki oddzwonień albo przy wyborze oddzwonienia później
- Zgoda RODO - możliwość wyświetlenia pola ze zgodą na przetwarzanie danych osobowych
- Nagłówek RODO - wpisz tekst, który będzie pojawiał się w nagłówku zgód RODO
- Czas oddzwonienia - zdecyduj, w jakim czasie nastąpi oddzwonienie
- Czarna lista - możesz wybrać czarną listę numerów, na które oddzwonienie nie będzie wykonane
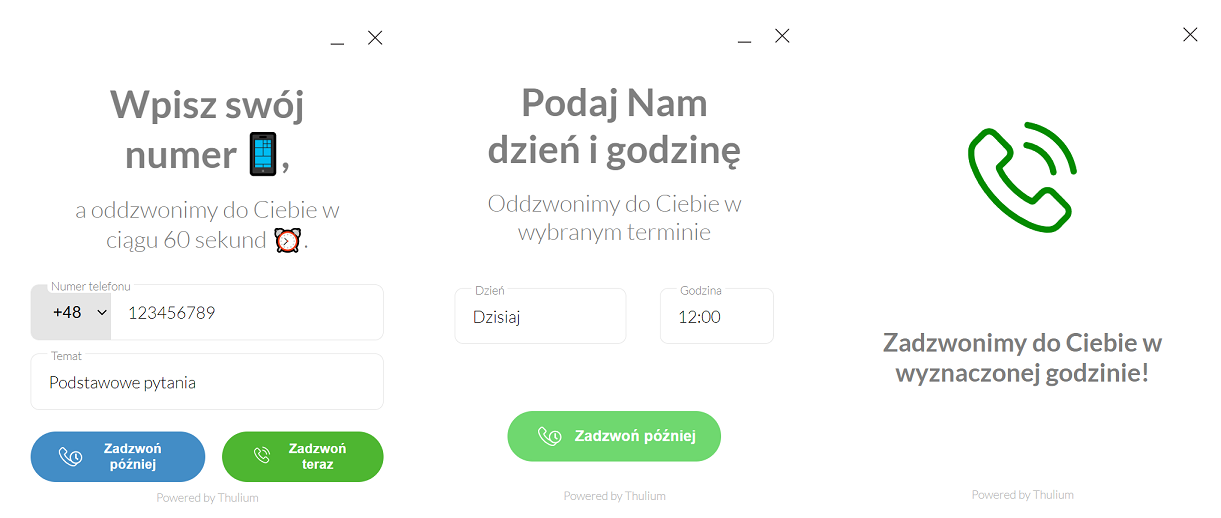
- Oddzwoń później - pozwala na zamówiienie oddzwonienia w późniejszym terminie
- Przedziały czasowe oddzwonień - ustalenie skoku czasowego (w ramach godzin pracy kolejki oddzwonień) w którym ma nastąpić oddzwonienie np. 5, 10, 15, 30 minut
a) 

b) 

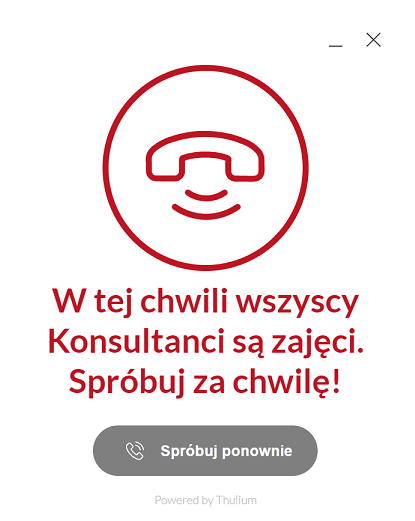
W razie niepowodzenia (połączenie nie doszło do skutku) istnieje możliwość skorzystania z poziomu Klienta z opcji "Spróbuj ponownie":

W przypadku wybrania więcej niż jednej kolejki dla Oddzwonień w ramach widgetu pojawi się opcja wyboru tematu rozmowy:

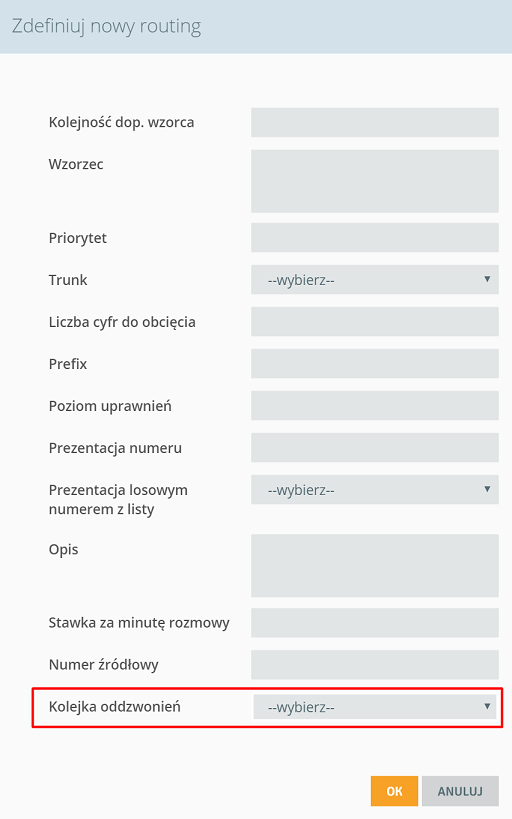
Istnieje możliwość ustawienia konkretnej nazwy tematu w ramach konfiguracji danej kolejki.
Aby zdefiniować jaki numer będzie wyświetlał się klientowi w przypadku oddzwonienia należy wybrać w routingu połączeń wychodzących odpowiednią kolejkę.


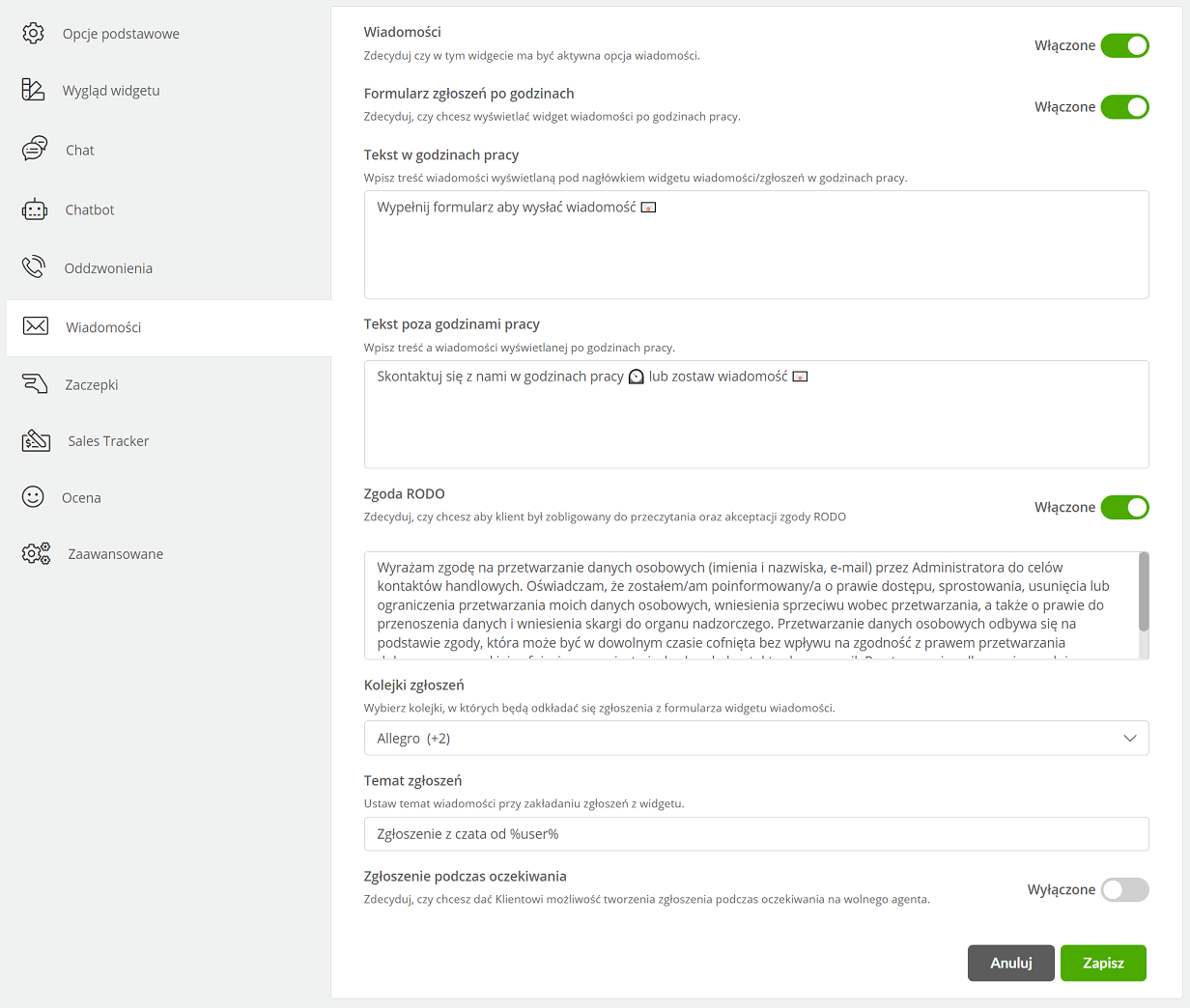
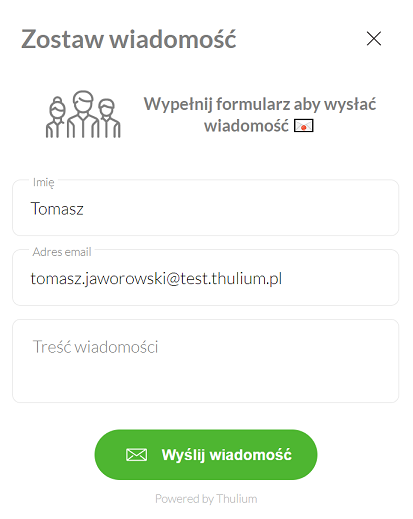
- Wiadomości - włącz opcję wiadomości w ramach widgetu
- Formularz zgłoszeń po godzinach - zdecyduj czy po godzinach pracy klient będzie mógł napisać wiadomość, która trafi do kolejki zgłoszeń
- Tekst w godzinach pracy - wpisz komunikat, który pojawi się klientowi, gdy napisze w godzinach pracy
- Tekst poza godzinami pracy - wpisz komunikat, który pojawi się klientowi, gdy napisze poza godzinami pracy
- Zgoda RODO - możliwość wyświetlenia pola ze zgodą na przetwarzanie danych osobowych
- Nagłówek RODO - wpisz tekst, który będzie pojawiał się w nagłówku zgód RODO
- Kolejki zgłoszeń - wybierz kolejkę/kolejki, do której/których kierowane są wiadomości z formularza kontaktowego
- Temat zgłoszeń - wpisz temat nowego zgłoszenia z formularza kontaktowego, domyślnie: "Zgłoszenie z czata od %user%
- Zgłoszenie podczas oczekiwania - w przypadku zbyt długiego oczekiwania na wolnego agenta klient będzie miał możliwość zostawienia wiadomości


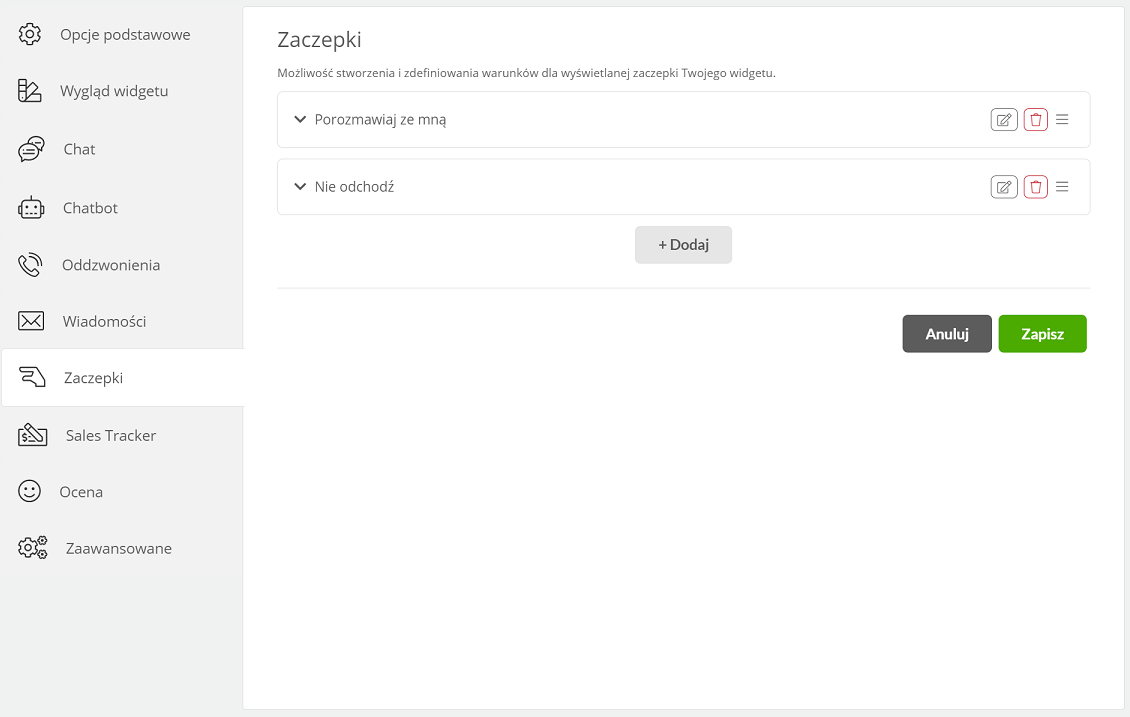
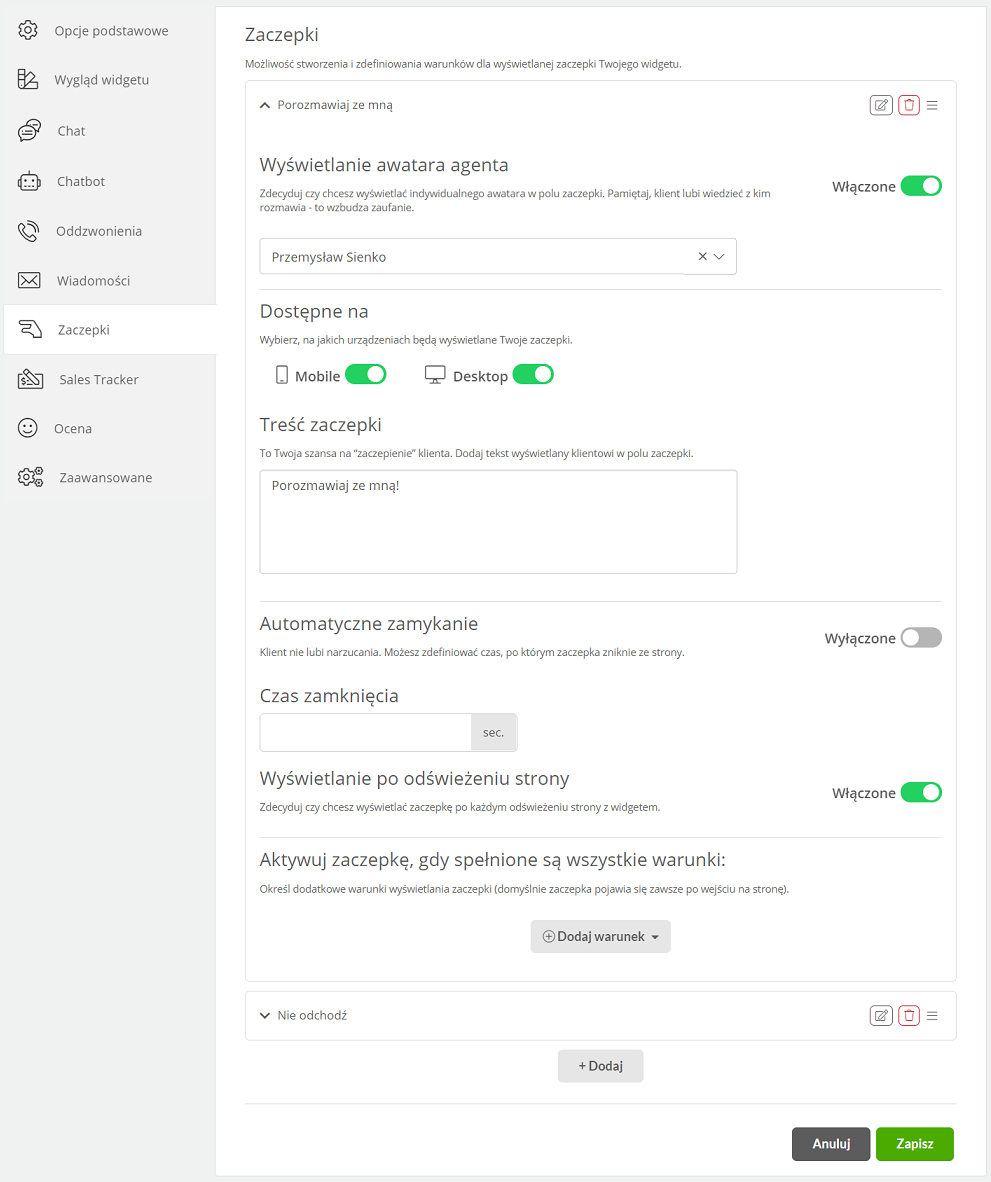
Zaczepki są dostępne dla widgetu po wejściu w jego edycję.

- Dodaj - dodaj do widgetu “dymek” o określonych warunkach klikając



Czy wiesz, że...💡
Aby edytować istniejącą zaczepkę należy kliknąć  , a w przypadku jej usunięcia należy wybrać klawisz
, a w przypadku jej usunięcia należy wybrać klawisz  .
.
- Wyświetlanie awatara agenta - możesz wybrać awatar konkretnego Agenta, który będzie się pojawiać wraz z wyświetleniem zaczepki
- Dostępne na - wybierz typ urządzeń dla których będą wyświetlane zaczepki
- Treść zaczepki - wpisz treść wyświetlanego “dymka”
- Automatyczne zamykanie - zaznaczając tą opcję możesz podać czas po jakim zniknie dana zaczepka
- Wyświetlanie po odświeżeniu strony - zdecyduj czy chcesz wyświetlać zaczepkę po każdym odświeżeniu strony z widgetem
- Aktywuj zaczepkę, gdy spełnione są wszystkie warunki - domyślnie zaczepka pojawi się zaraz po wejściu na stronę, gdzie masz osadzony widget, ale można dodać dodatkowe warunki
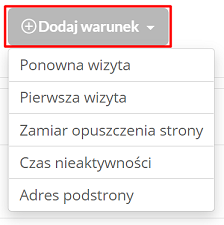
- Dodaj warunek - kliknij jeśli potrzebujesz dodatkowe warunki wyświetlania zaczepki
- Pierwsza wizyta - dymek pojawi się tylko przy pierwszej wizycie na stronie
- Ponowna wizyta - dymek nie pojawi się przy pierwszej wizycie, tylko przy kolejnych
- Zamiar opuszczenia strony - dymek pojawi się, gdy użytkownik będzie chciał wyjść ze strony lub ją zamknąć
- Czas nieaktywności - dymek pojawi się po określonym czasie spędzonym na stronie
- Adres podstrony - dymek pojawi się, gdy użytkownik wejdzie na stronę, która zawiera podany fragment w adresie (np. zakładając, że Twoja strona to https://example.com/pricing, to po wpisaniu /pricing dymek będzie widoczny na stronie z cennikiem)

Czy wiesz, że...💡
Widget korzysta z local storage przeglądarki w celu określenia czy mamy do czynienia z pierwszą czy kolejną wizytą na stronie. W celu wyczyszczenia local storage np. dla Chrome należy wejść w chrome://settings/siteData
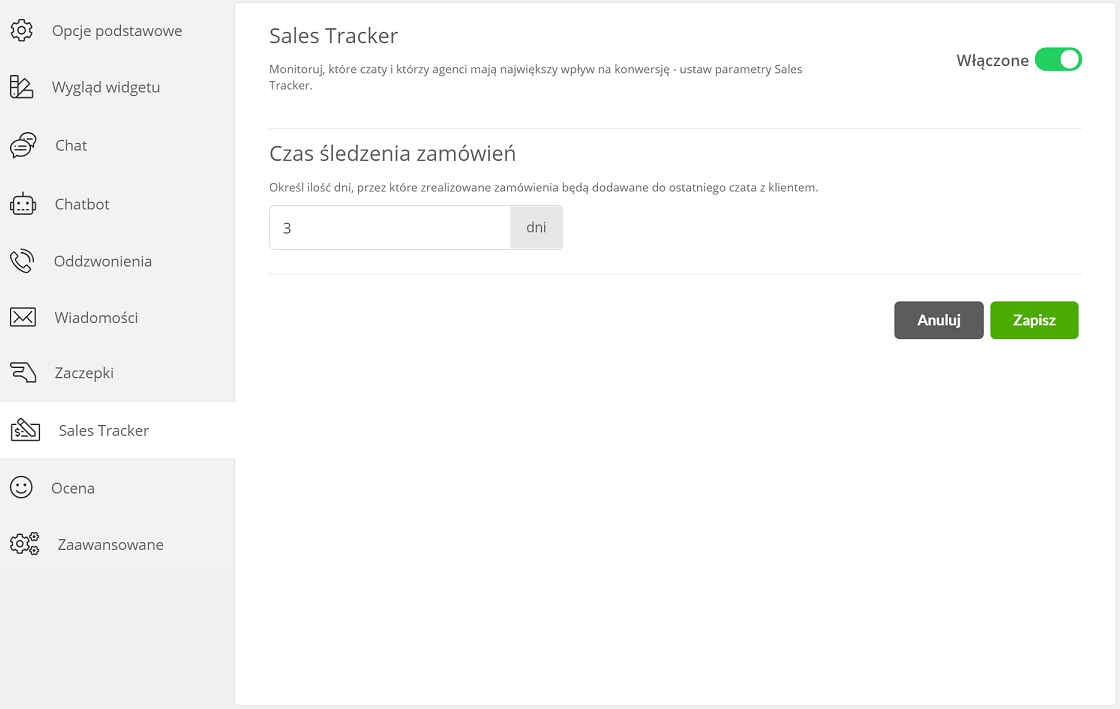
Sales Trakcer to funkcjonalność widgetu pozwalająca na śledzenie konwersji sprzedaży w odniesieniu do przeprowadzonego czatu z Klientem.

- Sales Tracker - parametr który włącza moduł Sales Tracker'a dla widgetu
- Czas śledzenia zamówień - ilość dni, przez które zrealizowane zamówienia będą dodawane do ostatniego czata
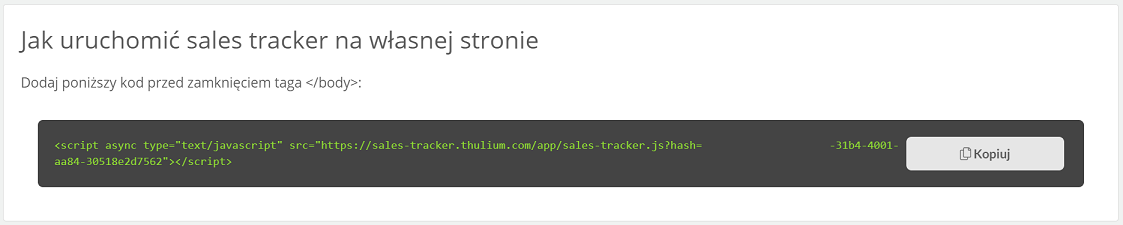
Po skonfigurowaniu Sales Tracker należy umieścić jego kod na stronie, na której finalizujemy zamówienie (np. podsumowanie zakupów).

Powinien mieć on jedną z dwóch postaci na stronie (przed </body>):
- proces zakupowy odświeża całą stronę:
<script>
window.thulium_orderId = "#12345";
window.thulium_orderPrice = "774";
</script>
<script src="./sales-tracker.js?hash=<hash>"></script>- proces zakupowy odbywa się na dynamicznej stronie (single page application):
<script>
$(function () {
$("#click").on("click", function () {
window._tst.trigger_sales_tracker("774", "#12345");
});
});
</script>
<script src="./sales-tracker.js?hash=<hash>"></script>gdzie przykładowo:
- 774 - to kwota zakupu podana w groszach (wymagane)
- #12345 - numer zamówienia (nie wymagane)
Ważne...⚠️
Pamiętaj o tym, aby prawidłowo sformatować wartość zamówienia (grosze). Inaczej widget może nie działać poprawnie, lub system może pokazywać błędne dane.

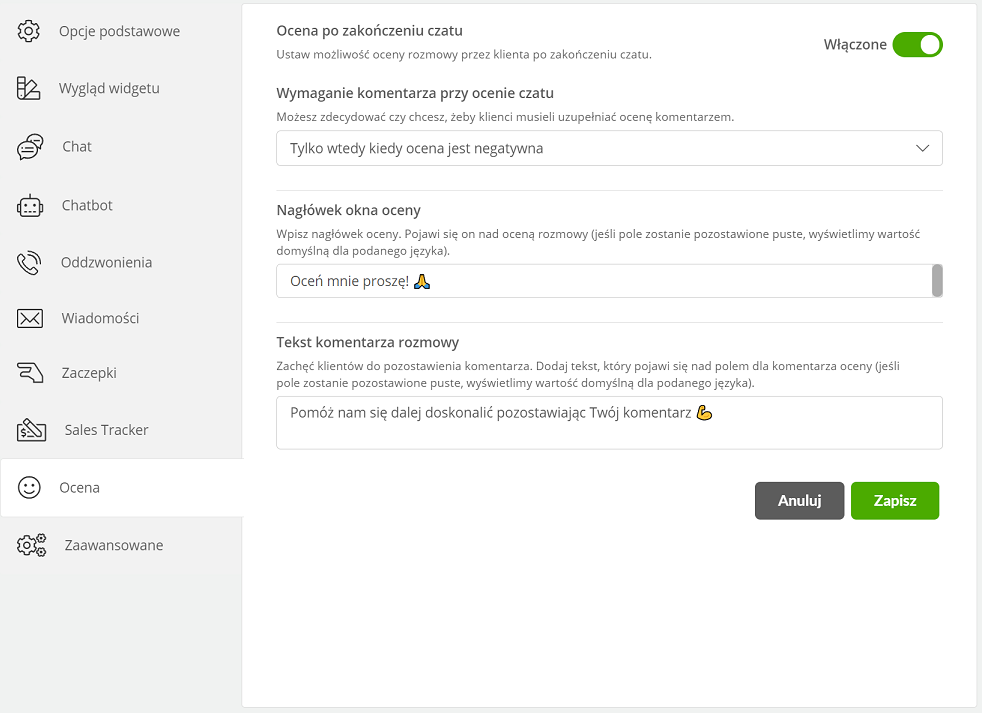
- Ocena po zakończeniu czatu - możliwość włączenia oceny po przeprowadzonej rozmowie czat
- Wymaganie komentarza przy ocenie czatu - możesz zdecydować czy chcesz, żeby klienci musieli uzupełniać ocenę komentarzem
- Nigdy
- Zawsze
- Tylko wtedy kiedy ocena jest negatywna
- Nagłówek okna oceny - opcja wprowadzenia własnego nagłówka okna oceny (limit 52 znaków)
- Tekst komentarza rozmowy - możliwość wprowadzenia własnego tekstu zachęty do komentarza (limit 120 znaków)

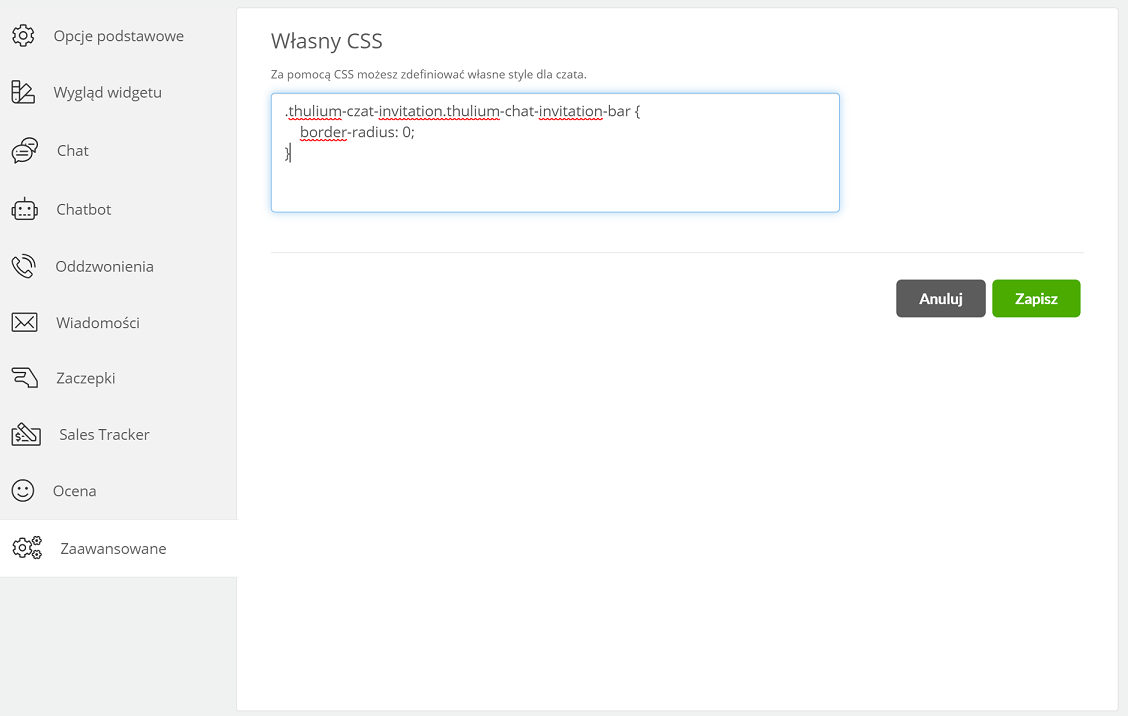
- Własny CSS - możliwość zdefiniowania za pomocą CSS własnych styli dla czata
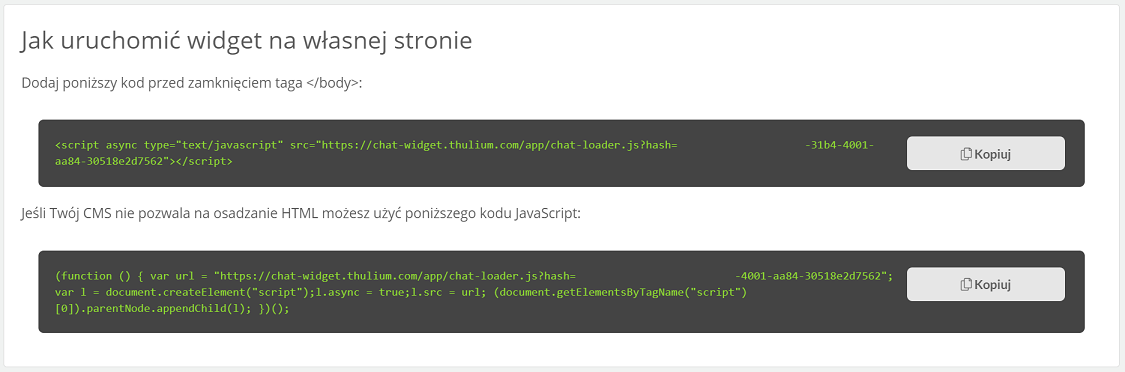
Uruchomienie widgetu na własnej stronie
Po skonfigurowaniu i zapisaniu widgetu umieść go na swojej stronie. W jaki sposób? Wystarczy, że skopiujesz wygenerowany kod klikając  i dodasz go do źródła swojej strony.
i dodasz go do źródła swojej strony.

W celu edycji konfiguracji widgetu należy kliknąć  , natomiast by go podejrzeć wystarczy wybrać klawisz
, natomiast by go podejrzeć wystarczy wybrać klawisz  .
.

Podziel się swoją opinią